プログラミングに必要なアプリ で簡単に紹介した Visual Studio Code を簡単に紹介した後,インストール方法について説明します.
プログラミングに必要なアプリケーションを用意しよう プログラミングを行うにあたり必要なのは,プログラムを作成するためのアプリケーションである エディタ とプログラムを実行する環境 です. エディタとは,テキストデータ,つまり文字のデ[…]
ぼくにもできるか不安です.
失敗したときはやりなおせばいいよ.
まずは挑戦あるのみ!
プログラム作成準備
プログラミングの作成を行うためのアプリケーションソフトウェアやハードウェア環境,ネットワーク環境を「システム開発環境」といいます.
プログラムを作成するとき,必ず必要な物はプログラムを作成するためのアプリケーションです.
さまざまなプログラム実行環境がありますが,ここではPCで入門・初級レベルの初心者向けの勉強環境として,Python, Jupyter Notebook, C, C++, C# , Java で使うことができるプログラミング環境として Visual Studio Code をインストールして使ってみましょう.
ある程度マスターした後は,コンピュータ言語専用の統合開発環境のほうが使いやすい場合が多いので,ひととおり勉強したところで紹介します.
Visual Studio Code とは?
Microsoft社のエディタであり,Visual Studio Code は略して VSCode(ブイエスコード) と呼ばれています.
VSCode はオープンソースです.つまり,フリーソフトウェア(無償)であり,VSCode自体のプログラム(ソースコード)が公開されているので,自由に改変して配布ができます.
マルチプラットフォーム,つまり,いろんなオペレーティングソフトウェア(OS)に対応しています.
多くのプログラミング言語のエディタとして利用可能であり,また実行も可能となっています.
さまざまな拡張機能が用意されていて簡単に環境をインストールすることができるため,大変便利です.
プログラムを入力する際,,特定の文字列(1文字以上の文字の列)が色別に表示されるため,入力ミスを防止できます.
入力補助ツールが用意されたり,ウィンドウの背景やフォントなどが設定できるいくつかのテーマが用意されています.
Visual Studio Codeのダウンロードとインストール
- まず Visual Studio Code の公式サイトへ行き,「Download now」をクリックすると,
ダウンロードサイトへ行きます.
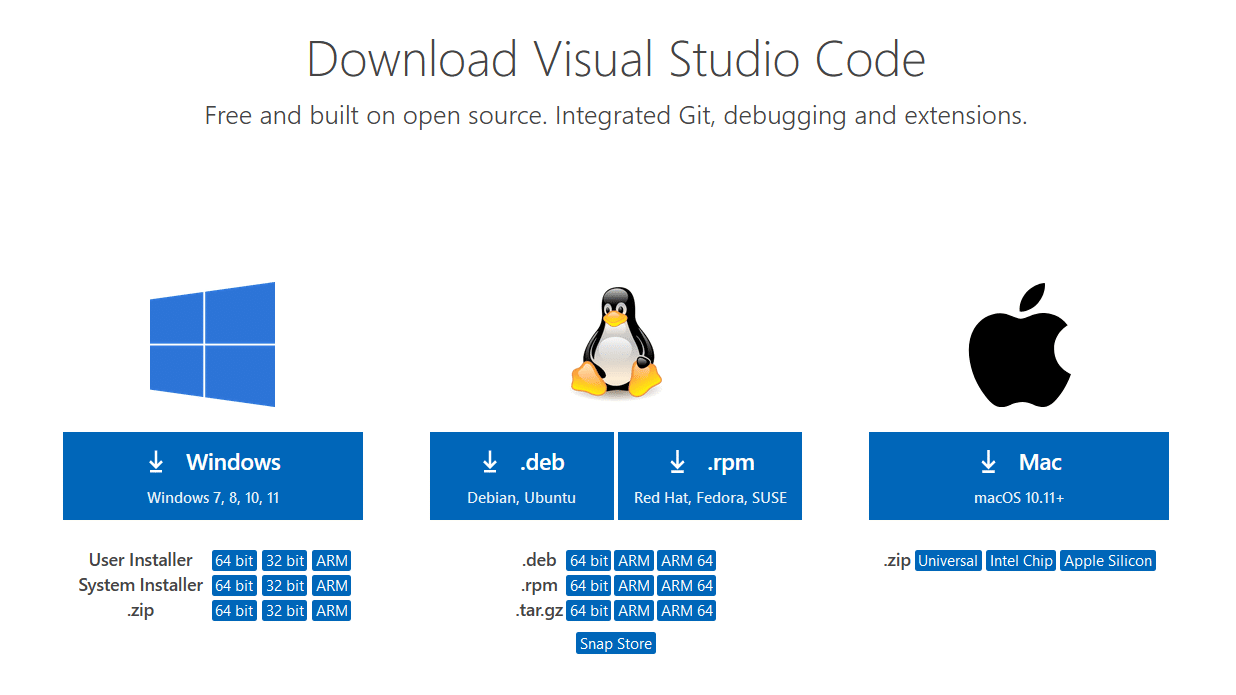
Visual Studio Code (画像出典:Visual Studio Code公式サイト) https://azure.microsoft.com/ja-jp/products/visual-studio-code/ - 自分のコンピュータ環境に合った部分をクリックします.

OS選択 (画像出典:Visual Studio Code公式サイト) - ファイルのダウンロードが始まります.
- Windowsの場合,ダウンロードしたファイルがインストーラーファイルなのでダブルクリックし,インストールします.
- Macの場合,ダウンロードしたファイルは圧縮ファイルなので,これを解凍し,アプリフォルダにドラッグ&ドロップします.
Windows にインストール
-
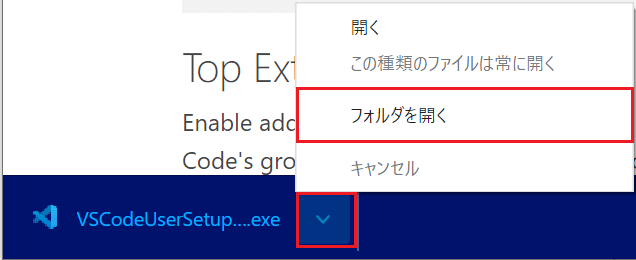
Chromeの場合,画面左下にダウンロードしたインストール用ファイル名 「VSCodeUserSetup-○○○○.exe」が表示されるので,右図の[^] をクリックし,「フォルダを開く」をクリックします.
その他のブラウザもインストール用ファイルが「ダウンロード」フォルダにダウンロードされます.
- 「ダウンロード」フォルダに保存されているインストール用ファイル「VSCodeUserSetup-○○○○.exe」をダブルクリックします.
- 数回[次へ]をクリックしたあとインストールが完了します.

VS codeダウンロード
Macにインストール
- 「VSCode-○○○○.zip」をダブルクリックするとzip形式のインストーラファイルが展開されます.
- 展開された「Visual Studio Code」ファイルをダブルクリックします.
- 「”Visual Studio Code”はインターネットからダウンロードされたアプリケーションです.
「開いてもよろしいですか」の画面が表示されたら「開く」をクリックします. - 展開された「Visual Studio Code」ファイルを「アプリケーション」フォルダに移動します.
日本語化を行おう
日本語化する拡張機能をインストールします.
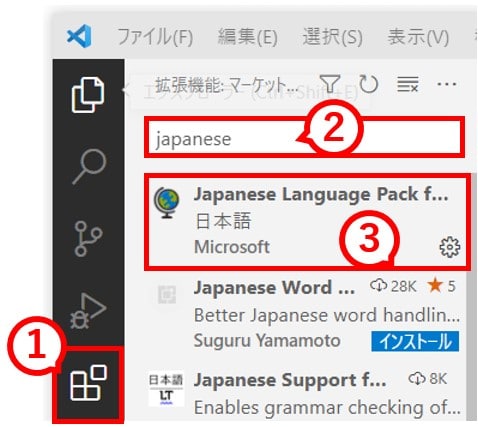
- ウィンドウの左側にあるアイコンをクリックすると,一番上に拡張機能を検索するためのキーワード を入力する欄が表示されます.
- 「jap」まで入力すると 「jap」から始まる拡張機能が上から順に表示されます.
- 「Japanese Language Pack for Visual Studio Code 」を選択しインストールします.
- すぐに,VSCodeを再起動します.

他の拡張機能をインストールした後は,再起動する必要がありません.
プログラミングをするための共通の拡張機能インストール
プログラミングをするためにおススメの拡張機能をインストールしましょう.
拡張機能のインストール
日本語化の拡張機能のインストールと同じようにインストールしましょう.
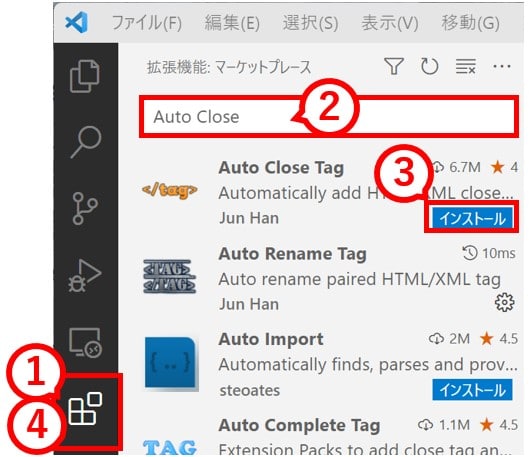
- ウィンドウの左側にあるアイコンをクリックすると,一番上に拡張機能を検索するためのキーワード を入力する欄が表示されます.
こちらで「Auto Close Tag」をインストールする例です. - インストールしたい拡張機能を入力途中,すぐ下にその拡張機能が表示されてきます.
「Auto Close Tag」の拡張機能を検索する場合,「au」と入力すると「au」から始まる拡張機能が表示されます. - 拡張機能がインストールされていない場合,「インストール」が表示されるのでクリックします.
- 拡張機能の表示を閉じたいとき,再度左のアイコンをクリックします.

おすすめの拡張機能
次はコンピュータ言語全般に必要なおススメの拡張機能です.
VS Code 管理の設定
VS Codeの管理でのおススメの設定を紹介します.
- まず,設定画面を表示します.左下の歯車アイコン
 をクリックするとメニューが表示されるので
をクリックするとメニューが表示されるので
「設定」をクリックします. - 左の「よく使用するもの」をクリックすると最初の設定が右側に表示されます.
- 右側をスクロールし,おススメの設定を変更します.
次は「Editor:Render Whitespace」の「all」を選択している例です.

おススメの設定は次の通りです.
| 設定 | 設定する項目 | 内容 |
|---|---|---|
| Editor:Render Whitespace | all | エディタで空白文字の部分がわかるように表示する. |
| Bracket Pair Colorization: Enabled | チェック | かっこのペアの色を同じ色にする. |
| Word Wrap | on | 行が長くなった特に折り返し表示する. |
配色テーマの設定
プログラムを入力するとき,自分の気に入った色合いにすることができると,効率アップですね.
また,プログラミング言語によって強調する文字が違うので,言語によっても配色テーマを変えるといいでしょう.
配色テーマを設定する方法は次の通りです.
- 下の歯車アイコン
 をクリックするとメニューが表示されます.
をクリックするとメニューが表示されます.
「配色テーマ」をクリックします. - どれでもいいので選択してみましょう.
クリックするとすぐにプログラムが選択した配色テーマに変更されます.

まとめ
VS code のインストールとプログラミング言語に共通のおすすめの拡張機能を紹介しました.
つぎは VS Codeを使って一番最初に必ず学習するプログラムを作成し実行してみます.